One of the first things you should do after creating your Squarespace site is to install Google Analytics so you can measure how many people have visited your website and how they are engaging with your business. In this article, we will walk you through how to add Google Analytics to Squarespace sites using two different methods.
As a bonus, we’ll also show you how we recommend tracking Google Analytics events, like form submissions, too.
Update (11/21/23): This blog post was originally published in 2022 with Universal Analytics data so it has been updated to remove all mentions of UA which was deprecated in July 2023.
2 Ways To Install Google Analytics On Squarespace
- Directly in Squarespace
- Using Google Tag Manager (Recommended)
Before going any further, make sure that you’ve signed up for a Google Analytics account and created your Google Analytics property.
Add Google Analytics to Squarespace Directly
The simplest way to track pageviews in GA4 is to add Google Analytics to Squarespace directly via Squarespace’s settings. If pageviews are all you need or you’d like to track ecommerce purchases in GA4, then follow the steps below. However, if you’d like to track additional events, like form submissions, you’ll then be required to send events directly from your Squarespace site as well. While there is nothing wrong with this approach, you may find adding events manually (instead of using GTM) may require more technical knowledge. Contact our tagging & tracking experts if you need assistance with either method.
Get Google Analytics Code
Step one for adding Google Analytics to Squarespace directly is to get your GA4 measurement ID from your Google Analytics account.
- Log into Google Analytics
- Navigate to the Admin settings by clicking the gear icon in the lower left
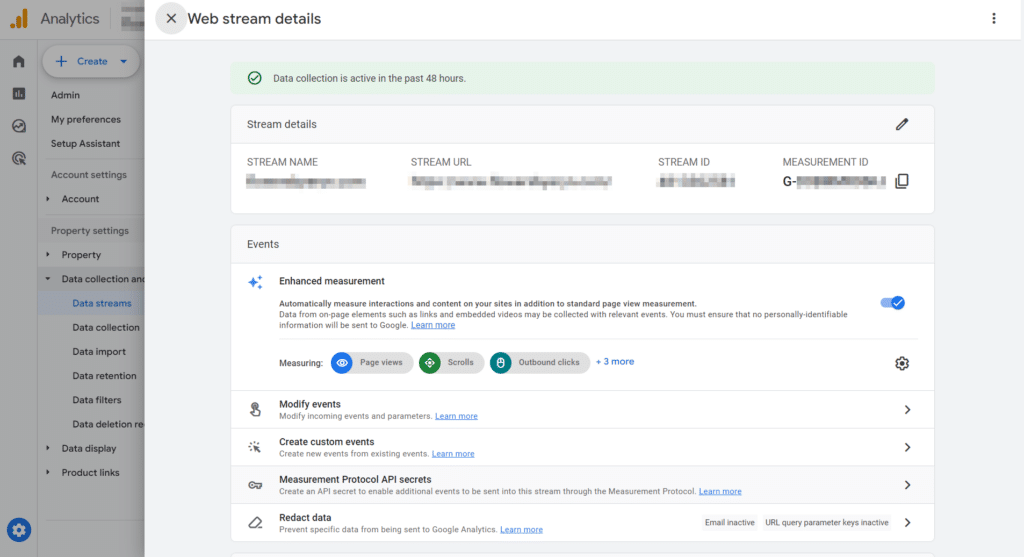
- Under Property settings, expand the “Data collection and modifcation” section, then choose Data streams
- Click on your web data stream and you will see your Measurement ID near the top. It is in this format: G-XXXXXXXXXX
- Copy your measurement ID

Connect Google Analytics to Squarespace
- Sign in to your Squarespace dashboard
- In the menu on the left-hand side, click Settings > Developer Tools > External API Keys.
- In older versions of Squarespace, you’ll find External API Keys uner Settings > Advanced.
- Once there, paste your Google Analytics 4 Measurement ID in the “Google Analytics” field, then click Save. If necessary, you can add multiple GA4 properties to Squarespace by adding their measurement IDs, separated by a comma (i.e. G-XXXXXXXXXX,G-YYYYYYYYYY).

That’s it. You’ve now added Google Analytics directly to your Squarespace site. You’ll now begin collecting basic Google Analytics information for whichever property you entered.
Now that you’ve added your Google Analytics code, you can collect additional information when certain actions, such as a form submission, occur on your website. Jump down to our GA event tracking on Squarespace section below for more information on tracking your Squarespace website events.
Add Google Analytics To Squarespace Via GTM
Using GTM to add Google Analytics to Squarespace is our recommended method for most non-ecommerce websites. In our opinion, it is by far the best way to install Google Analytics 4 on Squarespace and it also allows you to easily track events, which we’ll get to later.
Follow the steps below to add Google Analytics to Squarespace using Google Tag Manager.
Create GTM container
If you have not already done so, navigate to tagmanager.google.com. Create a new Google Tag Manager container, and copy your GTM code.
Add GTM to Squarespace
- Log in to your Squarespace dashboard
- Navigate to Website > Website Tools (near the bottom) > Code Injection.
- In older versions of Squarespace, you’ll find Code Injection under Settings > Advanced.
- Copy the GTM script code (first snippet) and paste it into the Header section
- Copy the GTM noscript (second snippet) and paste it into the Footer section.
- Click Save
After clicking Save, your Google Tag Manager container tag will be added to your Squarespace site and you can continue to add any tags (such as either version of Google Analytics or the Facebook Pixel) to your website using GTM’s convenient UI.
Pro Tip: To make it even easier for you, check out our guide on how to import a GTM recipe into an existing Google Tag Manager container. You can even download the very same recipe we use when adding GTM to Squarespace sites that already includes Google Analytics tags and some basic event tracking.
Keep reading if you’d like to add form submission events to Google Analytics from your Squarespace site.
Add Google Analytics Events to Squarespace
Now that you know how to add Google Analytics to Squarespace, you can enhance the data you collect by adding additional Google Analytics events to Squarespace as well. While this section is a little more advanced than the previous sections, taking the time to set up your GA events now will help you collect information that allows you to make better business decisions right from the start.
Just like installing Google Analytics on your website, you can add Google Analytics events to your Squarespace site directly or using GTM.
Important Update: Squarespace updated their form blocks in May 2023 to be more internationally friendly. Thanks to Andrew in the comments for pointing this out to us. This update broke the ability to add custom javascript to the Post-Submit field of form blocks so this method may not work for you. If you’d like help tracking forms on Squarespace, contact Intigress to learn more.
Add Google Analytics Events Directly in Squarespace
Form submissions are one of the most important events to track in Google Analytics 4 so we’ll use forms as an example. If you aren’t using Google Tag Manager on your Squarespace website, you can track form submissions in Squarespace by adding code directly to your Squarespace forms.
- Find the form on your website that you’d like to track (contact form, newsletter sign up, etc.).
- From within the Squarespace dashboard, click on Pages
- Select the page with the form
- Click on “Edit” on the top
- Select the form you’d like to track and click the edit pencil
- In the pop-up, click on Post-Submit. This allows you to edit the action after the form is successfully submitted.
- In the section labeled “HTML”, add the following javascript code depending on which version of Google Analytics tracking script you’re using.
//Use the code below if you're using Global Site Tag (gtag.js) for Google Analytics 4
<script>gtag("event", "generate_lead", {form_name: "contact_form"});</script>- Using the above code will send an event to your Google Analytics 4 property using the recommended event name
generate_leadand one custom event parameter. Feel free to change the code above to match your desired naming conventions making sure to keep the “quotes.”- Event Name: generate_lead
- Event Parameter Key: form_name
- Event Parameter Value: contact_form
Pro Tip: If you are using this code on more than just your Contact Form (i.e. you’ve changed the Event Parameter Value), then don’t forget to register your form_name event parameter as a custom dimension. This will help you to determine which form was submitted when you’re reviewing your generate_lead events in GA4.
That’s it. Once you’ve added this code to your forms, you’ll be able to see Squarespace form submission events in your Google Analytics account. Be sure to add the above javascript to every form on your website making sure to edit it appropriately if you want to track more than one form.
Add Google Analytics Events to Squarespace Using GTM
If you’re already using GTM to add GA4 or would like to start tracking other events, follow the steps below to track form submissions in Squarespace using GTM. Although this is a little more involved than the direct section above, using GTM lets you use a graphical user interface to create and send form submission events to Google Analytics 4 and other tracking tools.
Add dataLayer Push To Squarespace Form
- Find the form on your website that you’d like to track (newsletter sign up, contact us, etc.).
- From within the Squarespace dashboard, click on Pages
- Select the page with the form
- Click on “Edit” on the top
- Select the form you’d like to track and click the edit pencil
- In the pop-up, click on Post-Submit. This allows you to edit the action after the form is successfully submitted.
- In the section labeled “HTML”, add the following javascript code.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'SSFormSubmission',
'ssFormID': 'Contact Form' //update Contact Form with a unique ID for your form
});
</script>- The above code will push an event called “SSFormSubmission” (without quotes) to the dataLayer which will be picked up by your Google Tag Manager container tag. Be sure to replace ‘Contact Form’ with an appropriate form ID/label.
Capture Form ID As A Data Layer Variable
- Next, you’ll need to log in to your Google Tag Manager account and navigate to Variables
- Scroll down and click New in the User-Defined Variables section
- Create a new Data Layer Variable
- Give the variable a name like “DLV – ssFormID”
- Enter “ssFormID” (without quotes) as the Variable Name. This field is case-sensitive.
- Ensure that Version 2 is selected.
- Click Save
Create Custom Event Trigger
Now that you have your variable setup, you’ll need to create your event trigger in Google Tag Manager.
- Click Triggers within GTM
- Click ‘New’ to create a new trigger
- Give the trigger a name such as “cEvent – Contact Form”
- Choose the Custom Event trigger type
- Optionally, you can create a unique trigger by selecting “Some Custom Events” and then adding the previously created {{DLV – ssFormID}} variable with a condition. If you’ve been following this guide exactly, then you can choose “DLV – ssFormID equals Contact Form” as shown in the image below.
- Click Save
Create Google Analytics 4 Event Tag
- Create a new tag to send a submission event to Google Analytics 4
- Give your tag a name like “GA4 Event – Contact Form”
- Choose the “Google Analytics: GA4 Event” as the tag type
- Select your GA4 Configuration tag (or manually set your Measurement ID)
- Enter “generate_lead” as the Event Name. This is one of the recommended GA4 events.
- Optionally, add an event parameter so you can identify what action generated a lead
- In the Parameter Name field, enter “formID”
- In the Value field, click the brick icon and select your {{DLV – ssFormID}} variable
- Under Triggering, choose your Custom Event
- Click Save
- Preview your GTM container and test to ensure both tags fire when a form is submitted successfully.
- Publish your container once you have confirmed your events are showing up in Google Analytics correctly.
Congratulations. You’ll now be able to see how many people successfully submit a Squarespace form in Google Analytics.
Conclusion
No matter which option you chose, once you add Google Analytics to Squarespace, you’ll have opened the door to nearly limitless tracking possibilities. Besides form event tracking, there are many other events you can track, such as click events, scroll events, or video engagement events.
If you get stuck along the way or would like assistance developing a measurement strategy that’s unique to your business, we encourage you to contact the Intigress team with your tracking or digital marketing questions.


4 Responses
Thank you very much for this tutorial. I was following up it, and I was configured Google Analytics event tracking through GTM.
But when I am testing if the new tags are submitted successfully, Tag Assistant shows me that the two tags (UA and GA4) are fired successfully when I send the form, but checking the new events through real time analytics in both properties (UA and GA4) I can see the event in UA property (“Lead”), but it doesn’t show it in GA4 property (none “generation_lead” event appears).
I don’t know what is the problem, could you have some clue about what could I try to check?
Thank you very much.
If you aren’t seeing any of your events in GA4, I would check that you’re using the correct measurement ID. If you’re just having an issue with the “generate_lead” event, I’d start by checking that you’ve added the correct Post-Submit code in Squarespace and that your custom event trigger matches the event code in your Post-Submit datalayer push.
This solution no longer works as SquareSpace 7.0 and 7.1 forms have been replaced by “a new, international-friendly Form Block” and “With this new Form Block, Post-submit HTML no longer supports scripts (the content in script tags is ignored).”. Source: https://forum.squarespace.com/topic/243174-form-post-submit-javascript-suddenly-stopped-working/
What on earth is SquareSpace thinking!?
Ah that’s totally out of the blue. Good catch, Andrew!

Luckily, it appears that the Squarespace forms are now pushing a formSubmit event to the datalayer which means you can now use the default Form Submission trigger in GTM with some useful datalayer variables.
We haven’t fully vetted this as a solution, but give that a try and we’ll update the article once we’ve approved this method.
Edit: The method in this article seems to work again as of May 22nd, 2023.Edit #2: If you are still unable to track forms submissions using the method in this article, you can add a small, invisible image to the post-submit that loads a custom function that’s embedded elsewhere in the page/site. If you’d like help with this method, please reach out Intigress.